- MEジャーナル
- Tech/Design
- コーポレートサイトをリニューアル!コンセプトやデザイン、目的、進め方など制作の裏側を大公開!
コーポレートサイトをリニューアル!コンセプトやデザイン、目的、進め方など制作の裏側を大公開!
- MEジャーナル
- Tech/Design
- コーポレートサイトをリニューアル!コンセプトやデザイン、目的、進め方など制作の裏側を大公開!

マーケットエンタープライズは、2021年7月に設立15周年を迎えた。これを記念してコーポレートサイトをリニューアルし、デザインを刷新した。今回のサイトリニューアルでは、ユーザーにMEの理解度を深めてもらうことや、問い合わせの増加を目的とし、結果的に回遊率、平均滞在時間、問い合わせページへの誘導率が改善。これまで抱えていた課題の解決につながる効果がでている。
本記事では、リニューアルのスケジュール、制作体制、コンセプトやデザインはもちろん、ページ構成のポイント、運用の注意点なども事例と併せて紹介する。

- 目次
コーポレートサイトリニューアルの目的
マーケットエンタープライズ(以下、ME)は2021年7月7日に設立15周年を迎え、これを記念し、コーポレートサイトをリニューアルいたしました。今回リニューアルをした目的は以下の通りです。
■目的
・現状のME(多角的な事業やグループ感)を表現できるようにする
・更なる事業拡大も想定し、拡張性のあるサイトを作る
・コーポレートサイト経由でのポジティブなお問い合わせ(取材や提携など)を増加させる
リニューアルをしたコーポレートサイトの動きについてはこちらの動画をご覧ください。
サイト構造やデザインのコンセプトについて
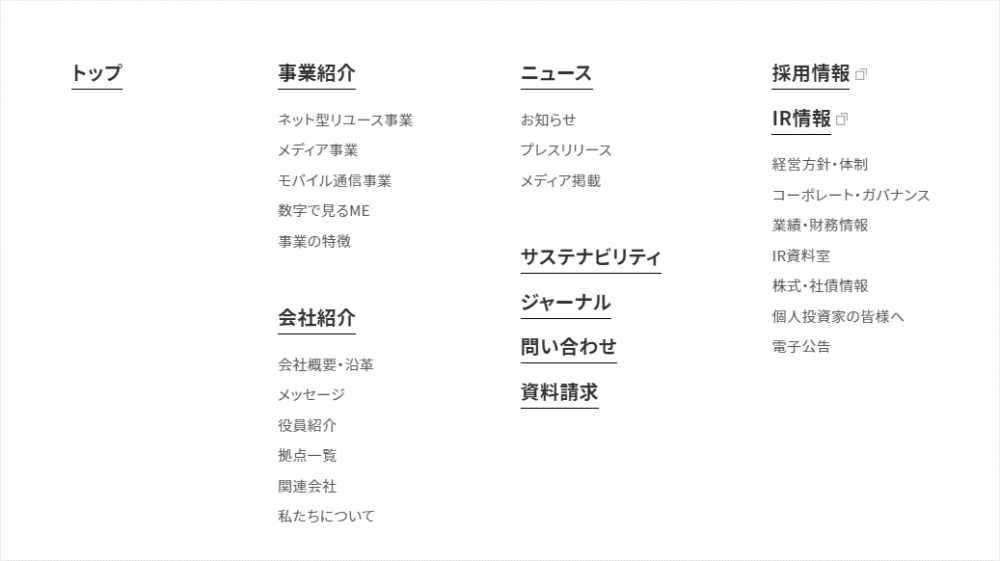
構造について
旧サイトの課題点や、今後の事業の拡大を考慮し、拡張性のあるページ構成にしました。

これまでは、各ページを集約するハブページのようなページは設けていませんでしたが、今後の拡張性を加味して「事業紹介」として事業を一覧できるページを作成したり、「会社紹介」というページで、MEの企業情報が集約されるページを作りました。
ユーザーの目的に合わせて、MEの情報を効率的・効果的に提供できる構造にしています。
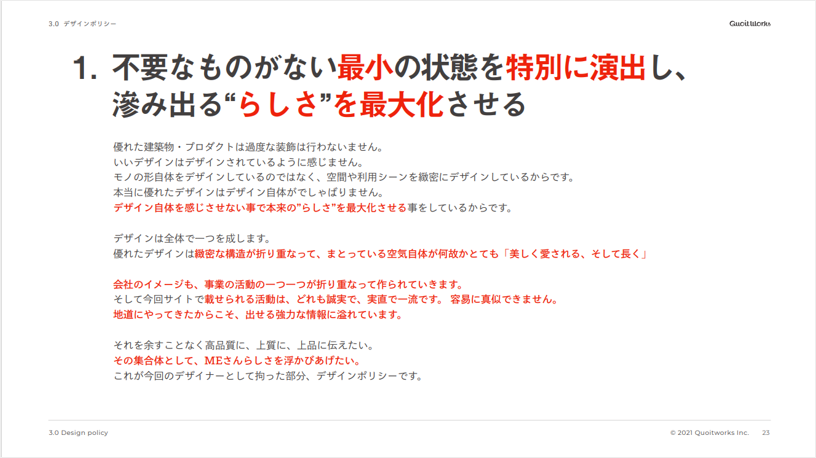
サイトデザインのコンセプト
「Less, but better」 ーーより少なく、しかもよりよく。
それは、本質的な部分に集中するということ。
それによって製品は、不要で過剰なデザインから開放される。
純粋で簡素、そこに立ち返ること。
(アップルのデザインに影響を与えたと言われる、BRAUNのディーター・ラムス氏の優れたデザインの定義)
これは、制作企画の全般をお願いしたクオートワークス社(以下、QW社)が、MEとの議論を重ね、「15年の歳月を経て様々な事業やサービスが広がり、更にはM&Aや出資といった手段も採りながら進化していく会社ではあるが、本質は変えずにMEらしくあること」 を表現するにあたり連想した言葉です。

本質的な部分に集中させるため、 足すことではなく引くことのデザイン、装飾をしないデザイン。これにより、 美しさを極める事と同時に、 15年の歳月をへて積み重ねてきたMEらしさは過剰な演出なくとも自然に浮かび上がるサイトデザインになりました。
リニューアルで狙った戦略やポイント
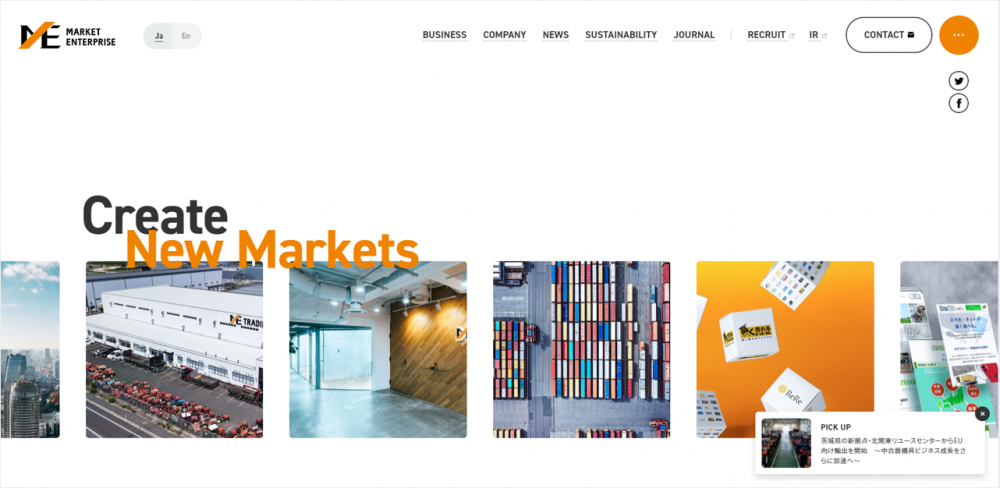
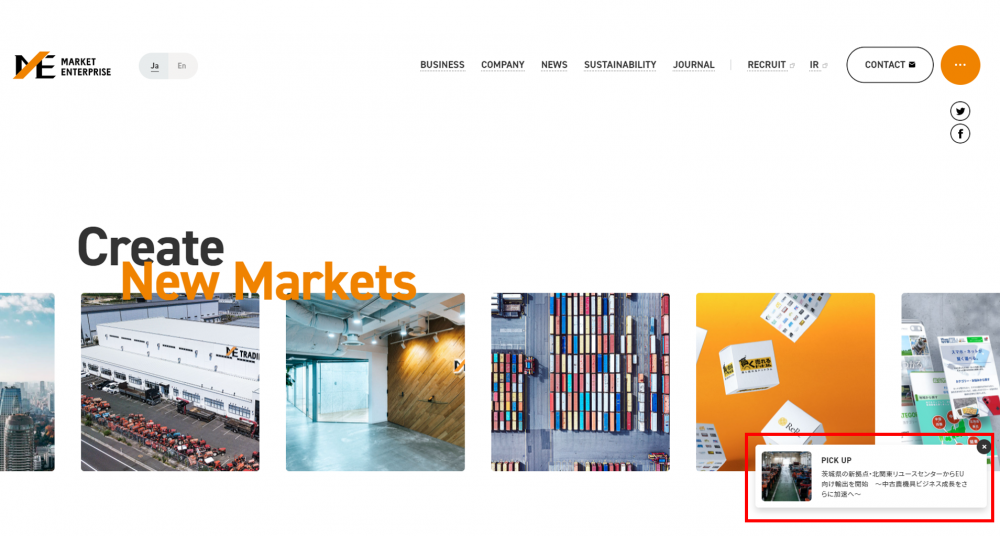
「コングロマリット感」を表現したTOPページ

ファーストビューで多角的な事業をやっていることや、グローバル感を表現できるサイトなりました。TOPページの画像はスライダーで流れるようになっています。さらにキャッチコピーは変化し、どのような会社かを3つの言葉で表現しています。
※キャッチコピーで使用している言葉
・Creat New Market (新しい市場を創出する)
・Sustainable society (持続可能な社会)
・Enjoy the Business (ビジネス(商売)を楽しむ)
Pick UPボタンの設置

新サービスのリリースや特別なニュースがある時など、その情報を特報として伝達するためのエリアを用意し、 速報性や視認性を高めています。この部分はスクロールで画面追従します。

TOPページにあるNEWSエリアには、初めて訪れるユーザーに最新の情報を提供できるよう、複数のニュースをPick upできるボタンを戦略的に設置。回遊率の改善にも寄与しています。
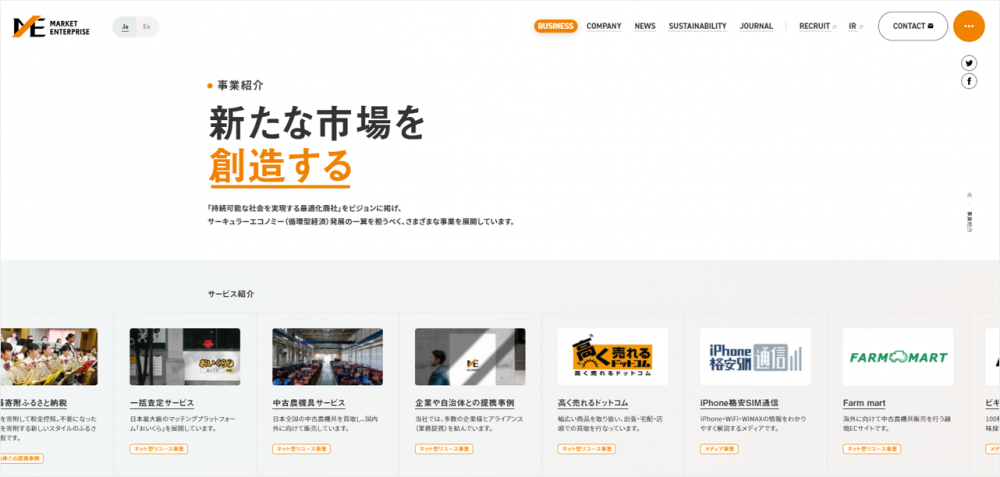
事業ページの拡充

全事業のハブページです。このページがあることによって、一目でさまざまな事業やサービスを展開しているMEの多角化感が伝えられるようになったのがポイントです。

事業やサービスについて、より深く知ってもらえるように、MEの企業理念を具現化した事業の全体像について紹介しているページも追加しました。

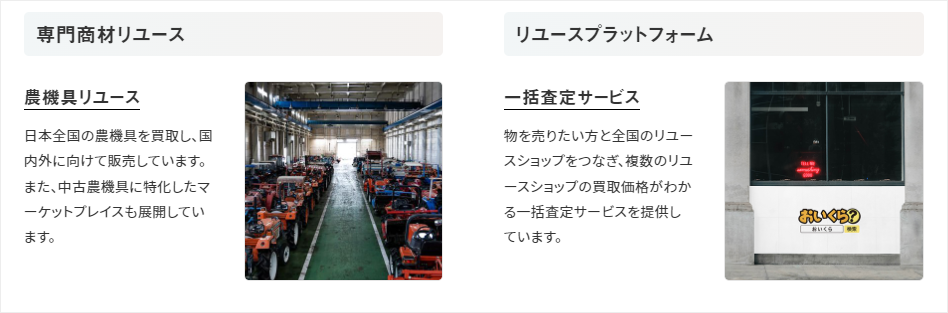
前回のリニューアルからこれまでの5年間で拡大・成長してきた事業、「農機具リユース」と「一括査定サービス(おいくら)」のページも作成しました。この事業ページは今後の更なる多角化によって事業が増えても、その変化に応じてページを追加できるよう、拡張性を意識した仕様になっています。
関連会社の紹介

この5年間で、グループ会社が5つになったME。これまでグループ会社を紹介するページがなかったことから、新たに作成したページになります。このページも拡張することが可能なため、会社が増えても追加することができます。
Journal(ブログ)の設置

これまでも企業ブログは更新していましたが、別ツールを使用していたため、コーポレートサイトに移管しました。これにより、ブログからのサイト流入が増えるだけでなく、コンテンツの連動性を高めることが期待できます。
認知向上に向けた戦略!SNSのシェアボタン設置

MEの認知向上に向けた戦略として、NEWSとJournalの記事内にSNSのシェアボタンを設置。ページからシェアが容易にできるようになりました。
ページサイドにボタンがあるだけでなく、記事を読み終えた箇所にも配置することで、読み終えた後にシェアがしやすくなるよう導線を工夫しています。
問い合わせボタンの設置

ヘッダーとフッターに問い合わせボタンを設置することで、どのページを閲覧していても、問い合わせがしやすい導線構造になっています。
資料請求ページの作成

こちらも新たに追加したページです。さまざまな事業を展開していることから、事業をより知ってもらうことや、協業や提携についてご検討いただけるような資料請求ページを設置しました。
【制作裏側】リニューアルの進め方
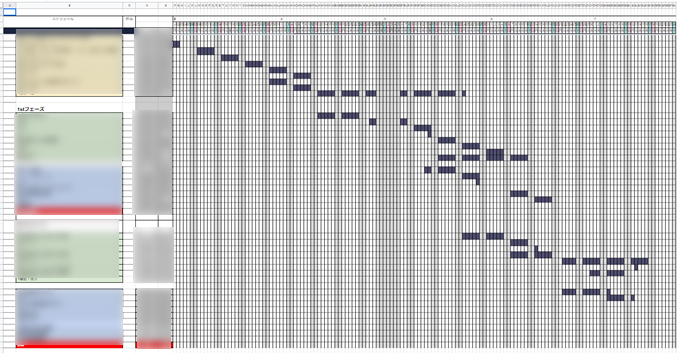
【制作裏側】リニューアルのスケジュール
2020年12月にプロジェクトはスタートし、創業記念日である7月7日に第一フェーズとしてTOPページと数ページを公開。9月30日に第二フェーズとして大部分を公開し、11月25日に残り5ページを公開。リニューアルが完了しました。

(1)要件整理
まずは社員から、これまでのサイトで抱えていた課題を抽出。ページデザイン、各ページの機能、開発における課題などを洗い出しました。そこから優先度をつけて、何を一番に解決しなければいけないのかを決めました。
(2)要件定義書をもとに制作会社を選定
要件シートを作成している傍ら、社内でリニューアルにかける費用や、希望公開日などを議論。1月には、要件定義書を作成しました。それを基に制作会社をピックアップし、QW社に決定。
(3)先方とのすり合わせ(要件の確認やスケジュールの確認)
QW社に決まった後は、要件のすり合わせを行いました。リニューアルの目的や現状抱えている課題などを確認し、何をリニューアルで改善するのかを話し合いました。また今後のスケジュールも話し合い、公開に向けた進め方を確認しました。
(4)WF(ワイヤーフレーム)の確認&デザイン
すり合わせを経てWFを作成いただき、課題を解決するようなページ構成をご提案いただきました。何度か議論と修正を重ね、デザインに落とし込み、リニューアルサイトのイメージができていきました。
(5)原稿や素材の準備
デザインデータを基に、原稿や素材の準備は社内で進めました。どのページもまずは、サイト担当者がたたきのページ構成と原稿を用意し、各事業責任者に確認してもらい、情報を調整していく方法で進めました。
(6)実装&開発環境でのチェック
用意した原稿と素材を基に、実装担当者の方に開発環境に情報を入れていってもらいました。テストサイト上で確認し、必要があれば修正いただくなど、調整を進めました。
(7)NEWSとブログの原稿をCMSに移管
すでに蓄積していたNEWSと他ツールを用いて発信していたブログを、CMSの中に移管していきました。またリダイレクト表を同時に作成し、旧URLをクリックしても新サイトに飛べる設定も行いました。
(8)サイト公開作業
公開前には、テストサイト上で原稿、画像、リンクが問題がないかをパソコンやスマホ、タブレットで確認しました。一人では対応しきれないため、数名のメンバーで手分けして進め、公開後も同じような確認作業を行いました。
(9)広報(NEWS、社内SNS、ブログ)
公開後はNEWSとしてコーポレートサイトリニューアルのお知らせを第一フェーズ時とリニューアル完成時に公開しました。また社内SNSでも告知し、制作裏側についてはこのブログを通して紹介しています。
・第一フェーズ公開のお知らせ:(7月7日公開)
設立15周年を迎え、コーポレートサイトをリニューアルいたしました
・リニューアル完了のお知らせ:(11月25日公開)
コーポレートサイトリニューアルのお知らせ
【制作裏側】リニューアルに向けて社内で準備したもの
コーポレートサイトのリニューアルにあたり、社内で準備したものをご紹介します。
■課題分析
旧サイトの課題を分析しました。Google Analyticsからサイト訪問者数、回遊率、平均滞在時間、問い合わせまでの誘導率などを分析しました。
さらに問い合わせについても、問い合わせ総数はもちろん、良い問い合わせ(他社提案でも通ずるようないわゆる営業のような問い合わせではなく、自社にとってメリットがあるもの)の数値を明らかにしました。
■要件定義書
上記の課題分析に加え、これまでのサイトの課題や要望などを全社員から抽出し、要件定義書をまとめました。
■原稿の用意
約30ページ分の原稿は社内で準備しました。旧サイトの内容を基本的には流用する形で、アップデートした内容も加えながら、作成。校閲は数名で行いました。
■CMSへの移管作業
これまで公開してきたNEWSやブログ記事をCMSに移管させました。画像などもアップロードなど、細かな作業が多く、一人で対応し切るのは大変なため、早めの段階から数名のメンバーで徐々に進めることをお勧めします。
■公開前後のチェック
公開前には、開発環境上で原稿や画像、リンクなどが問題ないかを各ブラウザ上で確認。iPad、iPhone、Androidのデバイスでも確認するため、一人では対応し切れません。社内メンバーに数名協力をお願いすることをお勧めします。また、公開後も同じようなチェックを行いました。
■忘れがちな注意点
①リダイレクト設定
新旧URLの対応表の作成。NEWSやブログは記事数が多いので、早めに移管作業に着手し、URLを発行することをお勧めします。
②公開スケジュール
関係者全方位と調整が必要になってくるため、ある程度公開準備の目処が立ったら公開のスケジュールを立てることをお勧めします。
公開までにどれくらいの作業時間が必要なのか、公開前後のチェックにどれくらい時間を要するか。また、土日祝日の前日に公開してしまうと、大きなトラブルが見つかった際に修正ができなくなるため、実装担当や、ディレクション担当のスケジュールなども考慮して、公開日を決めました。
③PageSpeed Insights
どんなにデザインが良くても、読み込みが遅ければそれが離脱の原因になってしまいます。そのため、公開後は、PageSpeed Insightsの点数をチェックし、可能な限りページを軽くしてもらえるように、対応をお願いすることも忘れてはなりません。
一方で、軽くすることを目的にしてしまうと、デザインが崩れてしまうこともあるので、ある程度の線引きをして、実装担当にお願いできるもの、社内で後から対応するものに分けることをお勧めします。
④運用設計
公開して終わりではなく、公開後はどのように運用していくかを設計しておくことが大切です。どの頻度で更新するのか、更新は誰がするのか。どのタイミングで改修を進め、それらの改修や日々の保守は誰にお願いするのか、などです。
制作をご担当いただいた方からのコメント
今回のリニューアルににあたり、ご協力いただいた方からもコメントをいただきましたので、ご紹介いたします。
株式会社クオートワークス ムラマツ ヒデキ氏

15周年という節目にご依頼いただき大変ありがとうございました。初回のヒアリングから小林社長に同席していただくなど、非常にスムーズに進めることができこの場を借りてお礼申し上げます。
今回のサイトで特に力を入れたところは「何をやっているのか」「何をしてきたのか」「これから何をしたいのか」この3つWhyをどのようにして解像度をあげて伝えるかです。
この課題から、新たにご協力いただきながら、「数字で見るコンテンツや、私たちについて、サービス事業の具体的な紹介、サービスでどのような価値を産んでいるのか」などコンテンツ充填、またデザインの情緒イメージもこれから多角化を目指すMEさんに相応しい「ベンチャー感と成熟感の共存」したイメージを持たせながらも、利便性に富んだ拡張性が高いものに仕上がったと考えています。
Webディレクター(フリーランス) 水野 怜美氏

依頼主(ME社)側のWebディレクターとして、RFP(提案依頼書)の作成から制作会社さんの選定、窓口対応や社内タスクの進行管理を主に担当いたしました。
トップページやデザインコンセプトはもちろんのこと、「数字で見るME」「事業特徴」「私たちについて」など新設したコンテンツについては両社で何度も議論を重ねました。
これまで数多くのサイトに携わられたクオートワークスさんのプロフェッショナルな知識やスキルと、ME社が15年に渡り培ってきた事業や理念への想いが詰まったサイトに仕上がったと感じています。
小林代表をはじめとし、サイト担当者の皆さん、そして撮影などME社の皆さんの多大なるご協力の上、無事リリースを迎えることができました。
15周年そして東証一部上場という節目の機会にご一緒できたことを光栄に思っております。この度はありがとうございました!
まとめ
サイトリニューアルの担当者としてプロジェクトを任せてもらったものの、サイトの知識がまったくなかった1年前。用語を覚えたり、自分以外のメンバーを巻き込んでプロジェクトを回していくことの難しさを日々感じながら、リニューアルを完成させました。
今回の記事では、コーポレートサイトサイトリニューアルを通じて学んだことや、社内で準備したことなどをまとめています。この記事が、これからサイトリニューアルを控えている方にとって、少しでも参考になれば幸いです。
リニューアル完了後、メンバーからはかっこいい・操作がしやすいなどのデザインに関する感想であったり、事業の紹介が容易にできるようになった、良い問い合わせがきているなど、事業に直接かかわる嬉しい反響もありました。

また、サイトデザインの参考サイトに紹介されるなど、今回のリニューアルにより、MEグループの認知だけでなく、ブランドイメージの向上にもつながったと思っています!
しかし、リニューアルはあくまでスタートラインです。ここから検証や改善を重ね、より良いサイトを制作し続けていく予定です!

今後も、マーケットエンタープライズグループのさまざまな取り組みや最新情報を発信してまいります。
\ 一緒に働く仲間を募集しています /
MEでは、コーポレートサイト以外にも多数のサイトを運営し、リニューアルを定期的に行なっています。
運営・改善にご興味がある方は是非ご応募ください。
- 25卒
- 26卒
- 27卒
- 28卒
- 3R
- 8月8日
- AI
- AWS
- HR
- IR
- JICA
- MEニュース
- MEニュースまとめ
- MEモバイル
- python
- SDGs
- TV出演
- アフリカ
- アワード
- インターン
- インタビュー
- エンジニア
- おいくら
- オウンドメディア
- オンラインセミナー
- キックオフ
- キャリア
- サーキュラーエコノミー
- サービス
- サイトリニューアル
- サスティナビリティ
- サスティナブル
- スポーツ
- セミナー
- テレビ出演
- ビジネス
- ファッション
- プライム企業
- ブランド
- ふるさと納税
- ベンチャー
- マーケットエンタープライズ
- マシナリー
- メディア
- メディア事業
- モバイル通信事業
- リユース
- リユースの日
- リユース事業
- レポート
- 上場企業
- 中古農機具
- 中途入社
- 入社半年研修
- 内定式
- 内定者インターン
- 半期まとめ
- 官民連携
- 家電
- 就活
- 徳島
- 採用
- 新卒
- 新卒採用
- 新規事業
- 日本リユース業協会
- 業務効率化
- 楽器
- 機械学習
- 環境省
- 生成AI
- 生活用品
- 登壇イベント
- 社内イベント
- 社内文化
- 社内研修
- 社外イベント
- 福利厚生
- 第19期
- 組織文化
- 経営
- 自治体連携
- 買取
- 起業
- 趣味
- 開発
- 雑誌掲載
- 面接
- 高く売れるドットコム
他にこんな記事も読まれています






























